Day 12
A recap
By

Hello, time to close out the #12DaysOfContentful. So we’re going to give you a quick tour of how we built the site, and the reasoning behind a few technical decisions.
The tech stack
The first question was, obviously: What are we going to build this in? The front-end landscape is the best it’s been in a long time. There are tons of frameworks to choose from, like React, Vue, SolidJS, Svelte, Astro, Qwik, tons. So we did the obvious thing: We wrote our own! Just kidding, of course we didn’t. We chose Astro.
Why we chose Astro
None of us had strong preferences regarding frameworks. I had the most experience in React, Brittany had the most experience in Vue. So we decided to use Astro so we didn’t have to choose.
Astro lets you use components from other UI frameworks
Yes, that’s right, you can do stuff like this:
---
// Example: Mixing multiple framework components on the same page.
import MyReactComponent from '../components/MyReactComponent.jsx'
import MySvelteComponent from '../components/MySvelteComponent.svelte'
import MyVueComponent from '../components/MyVueComponent.vue'
---
<div class="aw-yeah">
<MySvelteComponent />
<MyReactComponent />
<MyVueComponent />
</div>😱 But what about bundle size?
I first thought that the JavaScript bundle would increase for each new framework, because you’d need to ship the runtime for each framework. I was wrong. By default, Astro will server-render the components and turn them into static HTML.
If you want interactivity, you need to add the client:load directive, and then the runtime will be loaded.
<App client:load />And it just works which I couldn’t believe at first, but it does.
The Development Experience
The Development Experience was fantastic, everything works out of the box. Here are a couple examples that we used:
- Do you want environment variables?
import.meta.env. - Markdown files? Works out of the box.
- Tailwind?
npx astro add tailwindand it will automatically update your config file for you. - SCSS in Vue components?
npm i sassand addlang="scss"to your style tag
Content Model
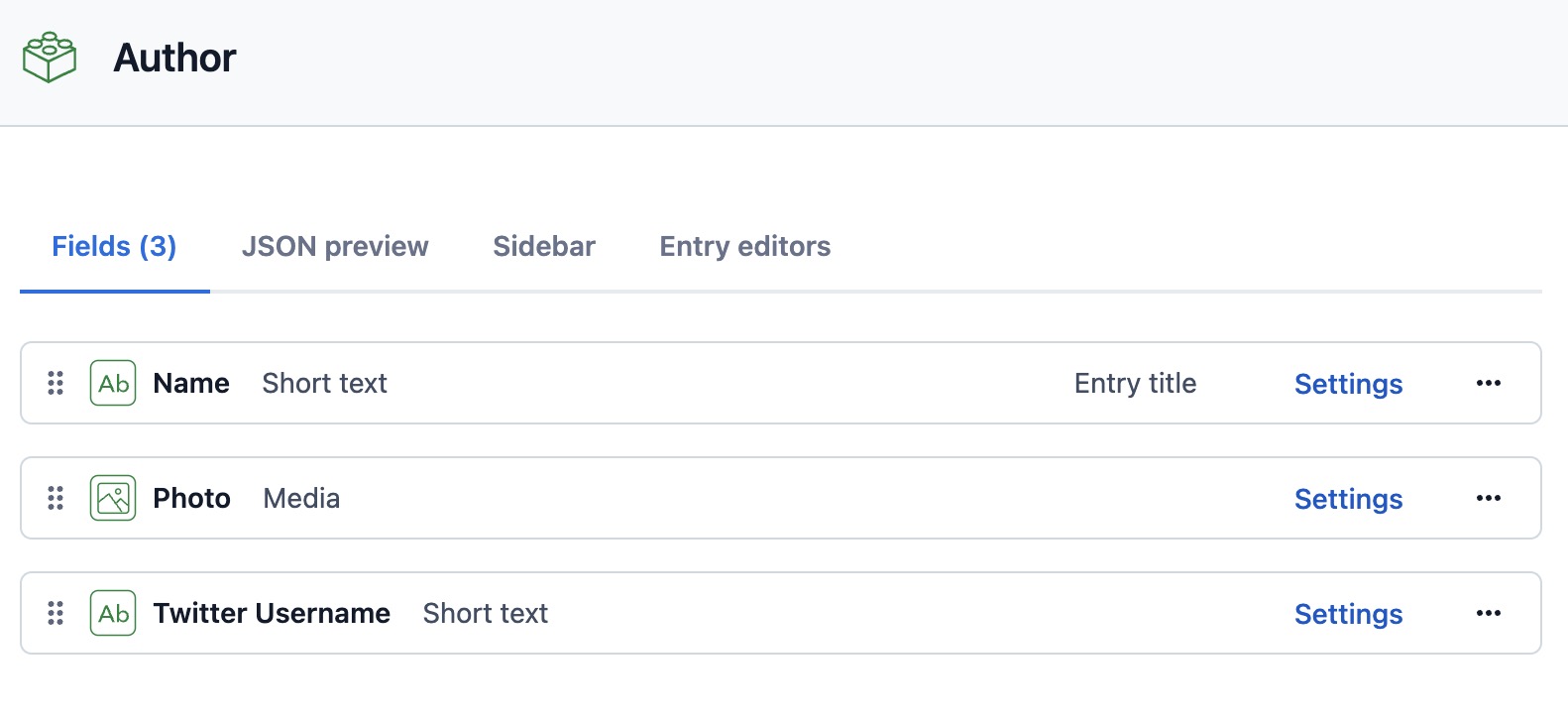
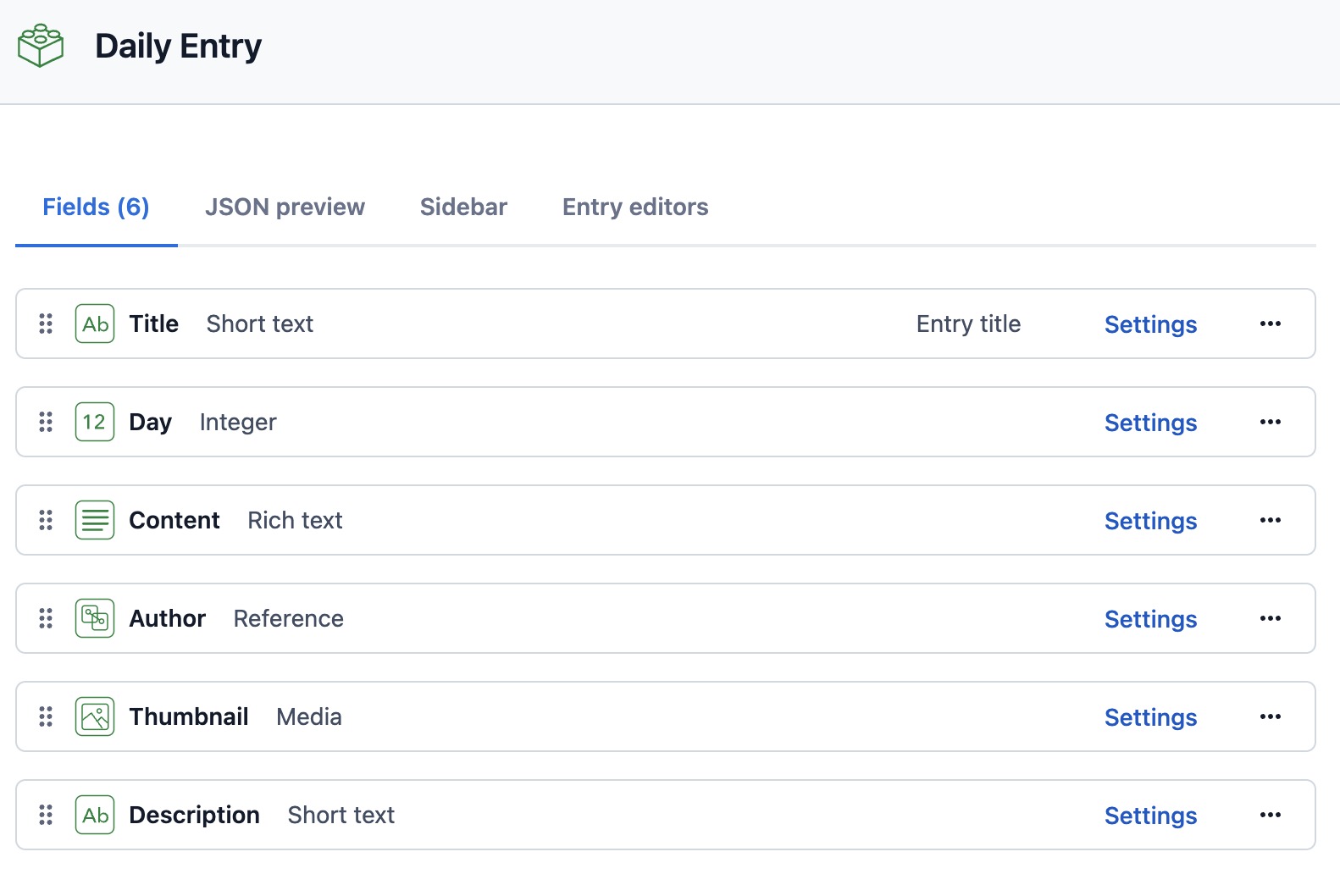
We wanted each day to be consistent, and ensure that all of us could contribute, publish or, unpublish if necessary (thankfully that didn’t happen). Originally we had entries by non-technical folks that we planned but didn’t make it to the final site.
This is what our Content Model looks like:


Scheduling posts and deploys
We had 2 entries going out on a weekend (including this one 🎅!) so we used the scheduler in Contentful to make that work for us. We setup a webhook to rebuild the site and trigger a new deploy in Vercel for each new entry published.
See the entry for day 4 for a video of how we also automated our tweets.
This is how we did it on Vercel, straight from Astro’s Contentful guide.
- Go to your project dashboard and click on Settings.
- Under the Git tab, find the Deploy Hooks section.
- Provide a name for your webhook and the branch you want to trigger the build on. Click Add and copy the generated URL.
There’s a lot more, we’ll make the code available to you soon, but in the meantime:
🎄 Happy Holidays 🎄